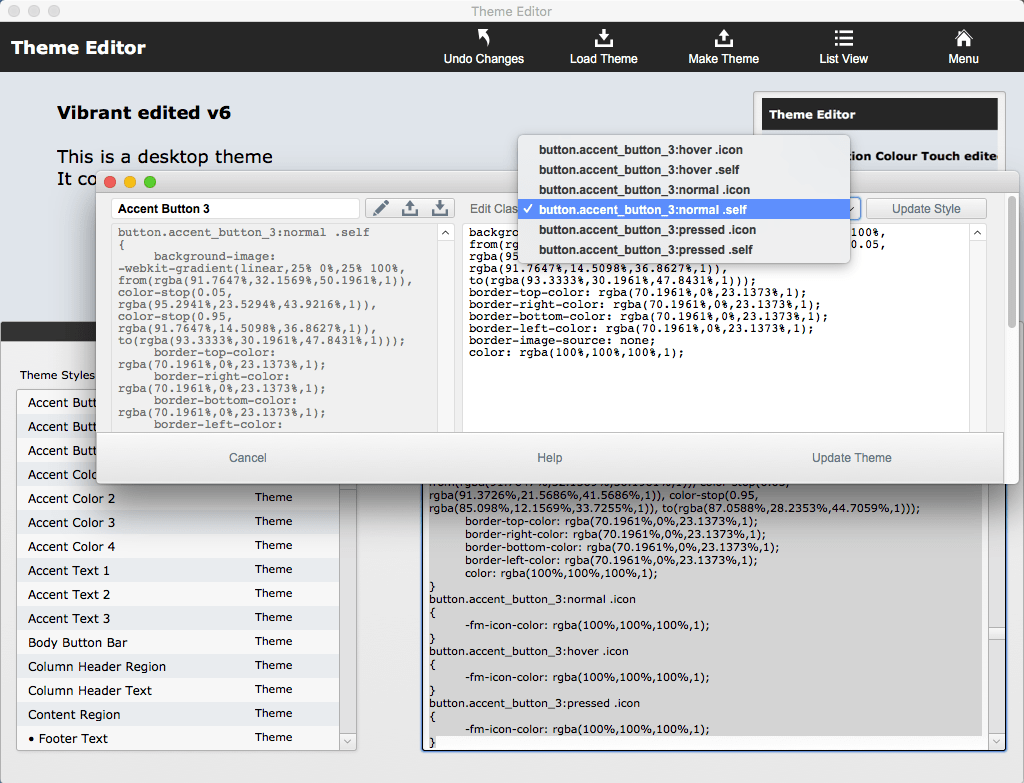
Theme Editor allows you to control all of the elements of a theme. It is designed to overcome the limits placed on us by the built-in editing tools for themes.
Upgraded for FileMaker 2024
FileMaker 2024 (v21) has a change to the internal representation of themes on the clipboard, and that prevented Theme Editor from doing handling themes. The newly updated version of Theme Editor is able to handle both formats.
It is now possible, for instance, to do a bulk replace of a font-family. Allowing you to be positive that all objects will use the same fonts.
It also opens up elements that could not be modified at all. You can control the size and placement of layout parts; the default chart theme; your color palette selections and the preview image. Having new layouts and parts added at the right size is a huge time-saver and a pleasure.
Theme Editor allows you to store themes (it’s a FileMaker database) and to generate Themes as required. If you have got the CSS licks to do so, you could use Theme Editor to create a theme from scratch.
We hope that future version of FileMaker will include all of these abilities. Until then, you can enjoy using Theme Editor to manage this for you.

Hi guys.
I wanted to try the Theme Editor. I’m on Windows and FM 18.
In Windows the copy command is not available, since the menu is locked, when Manage Themes dialog is open.
When I copy a theme by Ctrl-C I can paste it again in the Manage Themes dialog like a duplicate. But when I go to Theme Editor and tell to Load Theme from Clipboard I get the error message, that there is no theme in clipboard.
How can I solve this?
Sorry to say that the ability to copy and past in the Themes dialog is not available for WindowsOS at the moment.
Hi, I’ve just started exploring this to update my theme to have transparent portal scroll bars. Excellent stuff! Thanks for making this available.
I’m all good up to a point and have my resized semi-transparent scroll bar, however can’t figure out what code is setting the color/transparency of the scroll bar position marker. Any suggestions? The Luminous theme has a semitransparent position marker that I thought I could copy code from, but no luck at this point.
I can’t see this in the portal code, and thought it might be: scrollbar:normal .scrollbar_thumb. But I can’t edit the full CSS, and this line of code isn’t against the available editable styles… I don’t seem to be able to edit the styles that are not ‘default’. Is there a way of editing the full CSS?
I figured it out 🙂 Thanks for this tool!